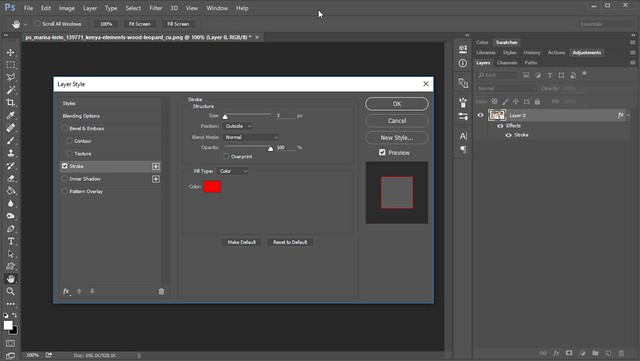
Once you've finished creating an element it's important to check for stray pixels. The easiest way to find these is to apply a stroke layer style to your element.
Here is my finished element. I think it looks pretty good!

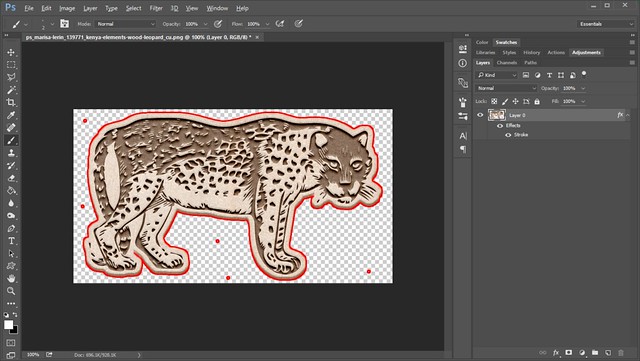
However, when I apply a stroke to the OUTSIDE, you can see a few stray pixels appear.




















For PSP users, here is another way:
http://scrapbookcampus.com/2016/06/how-to-clean-up-an-extracted-element/
I like using a centered stroke to do this, so that I can highlight both stray and missing pixels in one step. Then I can use the eraser on strays, use the eyedropper next to missing pixels to get a color match and then a basic round brush in Behind mode to fill them in. Stroke width and color needed varies according to element size and color, obviously, but it makes touch-ups very quick!
Good idea Holly, using the center stroke!
Thank you so much
very helpful thx
Thank you for sharing "Stray Pixels"